“OhMyGut!” - The IBS Tracking & Support App
“OhMyGut!” was a project I worked on while studying at Career Foundry. This was my main project during the Immersion phase of the course, and the project brief asked to design a health app. The aim of this app is to allow people with gut health issues to track their symptoms, understand their triggers, get professional support and ultimately manage their IBS.
Project Overview:
Project Objective: “Design a health and wellness app that aims to help people manage their health.”
Process: The Design Thinking Process (Understand, Observe, POV, Ideate, Prototype, Test, Story Telling, Pilot, Business Model).
Method: Mixed Method, Primary Data (Structured Interviews, Surveys, Diary Study), Secondary Data (Case Studies).
Approach: Mobile First Design / Responsive Web-app
Software Used: Adobe XD, Figma, Photoshop
Understand: Competitor Analysis & User Research
During this stage, I focused on two main things. Firstly, to understand the market through a competitor analysis and secondly understand the problem through user research.
Competitor Analysis:
Use competitor apps daily over 7 days and keep a journal on my experience.
Conduct a SWOT analysis on competitor apps.
Competitor 1:
Competitor 2:
User Research:
The first step here was to conduct the user interviews. After analysing the findings, I created user stories and an affinity map to guide me during the app’s design phase. In addition, this research has also informed the creation of personas.
User Personas & User Journeys
Meet Emily
Design Plan
The user journeys have allowed me to delve into information architecture and understand the requirements of building a wellness app. Before arriving at the design plan, I looked at task analysis and created task flows. Through the task analysis, my personas were given a task to complete & then I created task flows based on the given task. See example below:
Information Architecture
Sitemaps:
Cart Sorting:
After the initial sitemap creation, I invited 10 participants to participate in an open card sort to understand how they would group the different features. The results which can be seen below have led to the updated sitemap which I then used to create the apps prototype.
This process has shown me the importance of involving participants at different stages of the UX Design process, as getting feedback early on it can minimise “errors” later on in the process.
Prototyping
Low Fidelity Wireframes
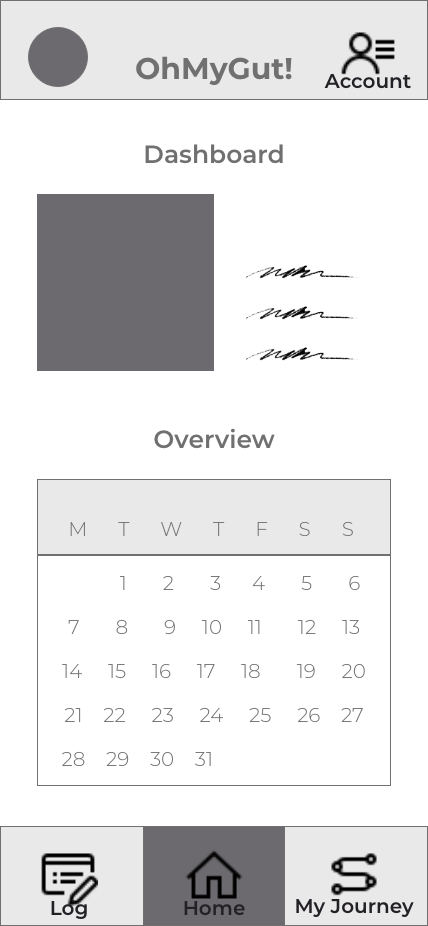
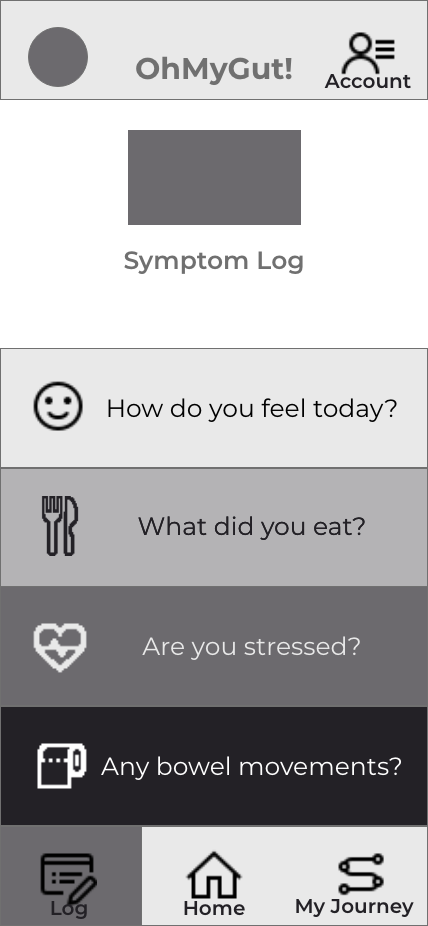
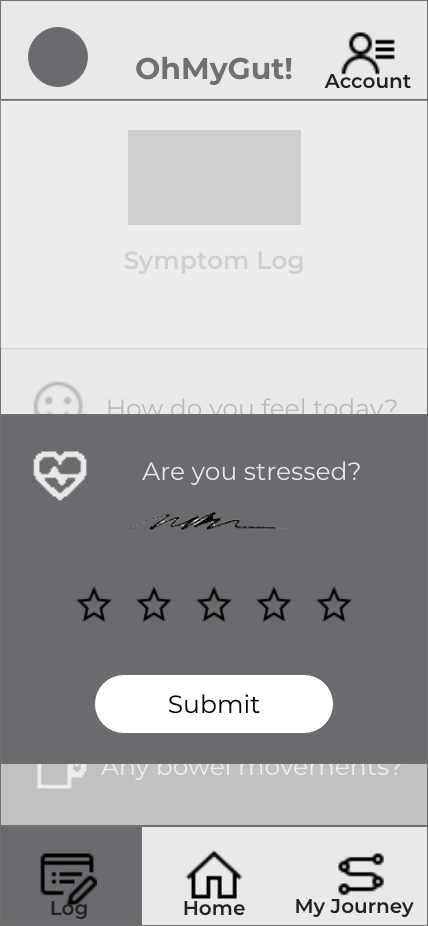
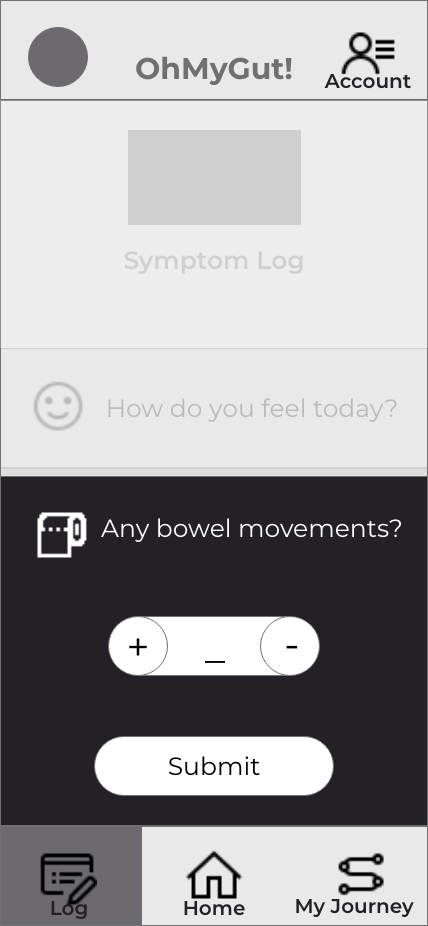
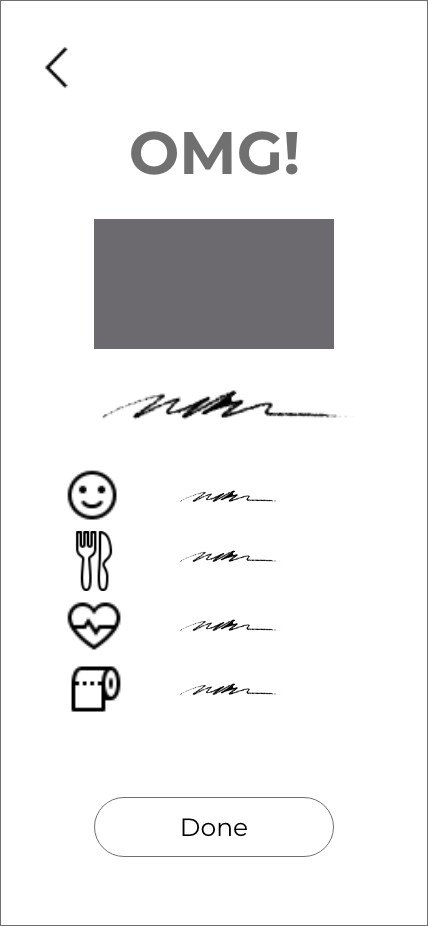
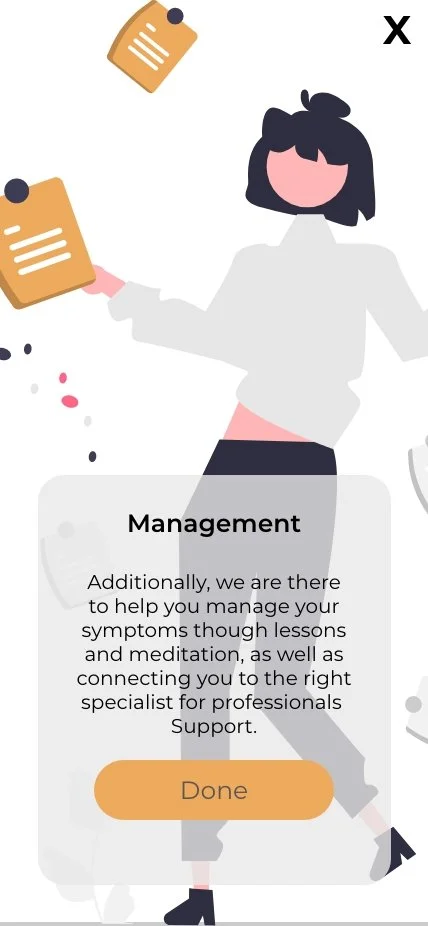
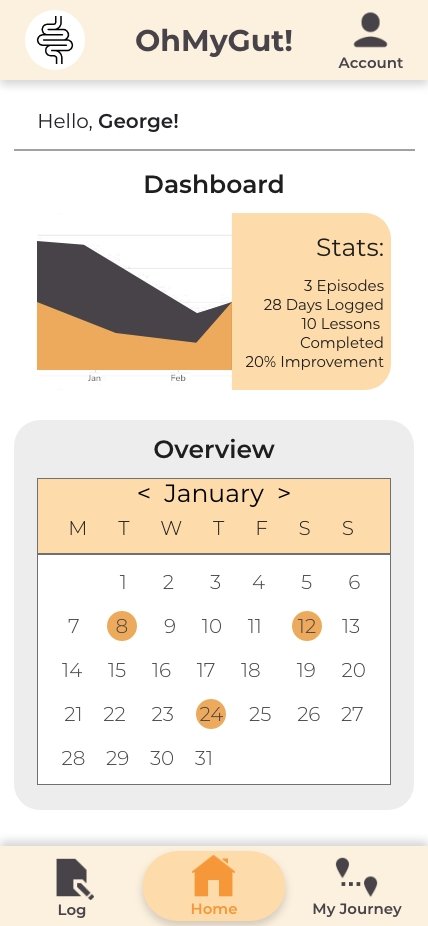
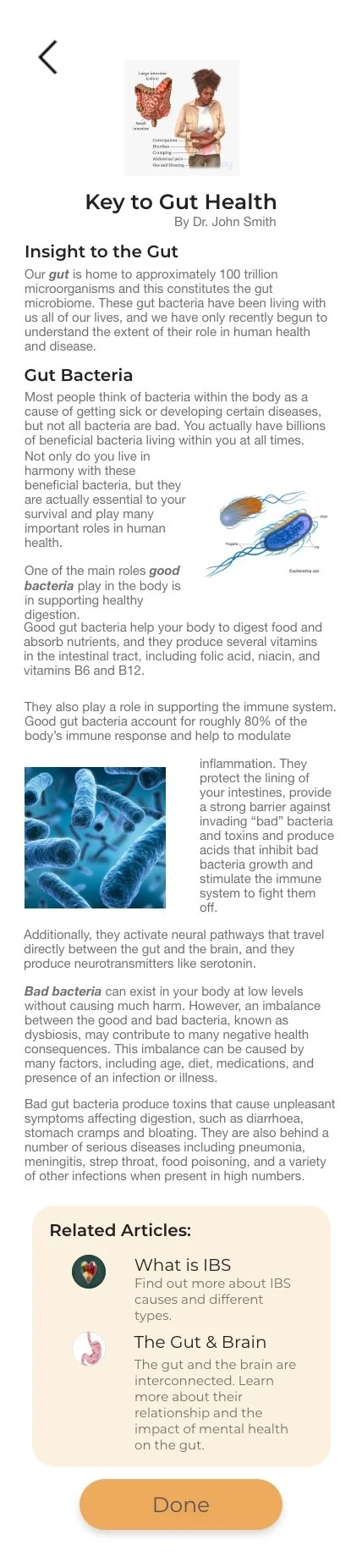
High Fidelity Wireframes
Reflections:
I really enjoyed working on this project as it allowed me to deepen my knowledge and understanding on UX. The part I liked the most was the testing stages as it really got me to understand the user and their requirements from the app. I had the opportunity to test the app several times at different stages which really helped me throughout the design process.
This project allowed me to understand key principles and theories relating to UX and UI Design. It was great to learn more about Information Architecture and see how important it is in the UX Design process. I also enjoyed that I had the opportunity to experiment with different software and apply visual communication principles to increase the usability of the project.